Forfatter:
Charles Brown
Oprettelsesdato:
9 Februar 2021
Opdateringsdato:
17 Kan 2024

Indhold
Denne artikel vil lære dig, hvordan du opretter en rullemenu til et websted, der bruger HTML- og CSS-programmeringssprog. Rullemenuen vises, når nogen svæver over knappen; så kan brugeren klikke på et af elementerne i det for at besøge de tilgængelige indstillinger.
Steps
Åbn en HTML-teksteditor. Du kan bruge en simpel editor, såsom "Notepad" eller "TextEdit", eller en mere avanceret mulighed, såsom Notepad ++.
- Hvis du vælger Notepad ++, skal du vælge HTML i afsnittet "H" i menuen Sprog øverst i vinduet, før du fortsætter.

Indsæt dokumenthovedet. Dette er koden, der bestemmer den type sprog, der bruges til resten af dokumentet:
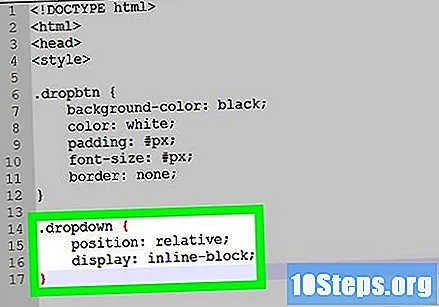
Opret rullemenuen. Indtast følgende kode for at bestemme størrelsen og farven på rullemenuen, og erstatt "#" med det ønskede nummer (jo større det er, jo større er rullemenuen). Du kan også erstatte værdierne "baggrundsfarve" og "farve" med en hvilken som helst farve (eller HTML-farvekode) efter eget valg:

Angiv, at du vil indsætte links i rullemenuen. Da linkene tilføjes senere, kan du føje dem til menuen ved at indtaste følgende kode:
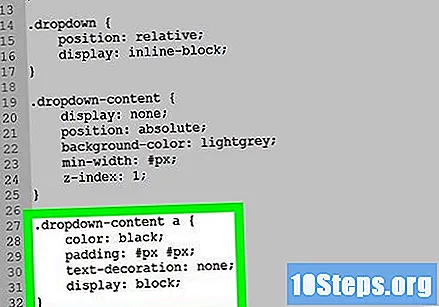
Juster menuens udseende. Følgende kode bestemmer størrelsen, placeringen, når andre webelementer er involveret, og farven på menuen. Udskift symbolet "#" i afsnittet "min-bredde" med det ønskede nummer (såsom: 250) og skift "baggrundsfarve" -hoved til den ønskede HTML-farvekode:

Føj detaljer til rullemenuens indhold. Følgende kode henviser til farven på menuen og størrelsen på dens knap. Erstat "#" med antallet af pixels for knapstørrelsen:
Rediger opførslen i rullemenuen. Når du holder musen hen over menuknappen, skal du ændre nogle farver. Den første linje "baggrundsfarve" repræsenterer den farveændring, der vises, når du vælger et element i rullemenuen, mens den anden linje repræsenterer farveændringen på knappen. Ideelt set er disse farver lysere end deres udseende, når de ikke er valgt:
Luk CSS-afsnittet. Indtast følgende kode for at indikere slutningen af CSS-delen af dokumentet:
Opret navnet på rullelisten. Indtast følgende kode ved at udskifte "Navn" med den ønskede titel på knappen (såsom: Menu):
Juster rullemenuerne. Hver af elementerne skal have et link til et eller andet sted, hvad enten det er internt eller eksternt. Tilføj elementer ved hjælp af følgende kode ved at ændre https://www.website.com ved linket (hold anførselstegn) og "Navn" med titlen:
Luk dokumentet. Indsæt følgende mærker for at afslutte dokumentet og indikere slutningen af rullemenu-koden:
Gennemse koden til rullelisten. Det skal se sådan ud:
Tips
- Test altid koden, før du lægger den på dit websted.
- Instruktionerne ovenfor er til en rullemenu, der aktiveres, når du holder musen hen over knappen. Hvis du vil oprette en menu, der kun vises, når du klikker på det, skal du bruge JavaScript-sproget.
Advarsler
- HTML-farver er relativt begrænsede, f.eks. "Sort" eller "grøn". Klik her for at få adgang til den brugerdefinerede farvekodegenerator.