
Indhold
Der er flere måder at udføre beregninger på computeren ved hjælp af den forudinstallerede lommeregner, men en anden måde er at bygge din egen med en simpel html-kode. Så ikke kun vil du være i stand til at foretage matematiske beregninger i en browser, du vil også lære det grundlæggende inden for programmeringskunsten!
Trin
Metode 1 af 4: Forståelse af koden
Lær, hvad hver html-funktion gør. Koden, der bruges til at oprette lommeregneren, består af flere syntaksstykker, der arbejder sammen for at definere forskellige elementer i et dokument. Klik her for at lære, hvordan du gør dig fortrolig med processen, eller læs videre for at lære, hvad hver tekstlinje, der skal bruges til at oprette lommeregneren, gør i koden.
- html: dette syntaks fortæller resten af dokumentet, hvilket sprog der bruges i koden. I programmering er der mange sprog og tagget angiver for resten af dokumentet, at koden vil være i - du gættede det! - html.
- hoved: angiver i dokumentet, at alt skrevet nedenfor er sammensat af data, også kendt som "metadata". Tagget det bruges ofte til at definere de stilistiske elementer i et dokument, såsom titler, overskrifter osv. Tænk på det som en paraply, hvorunder resten af koden vil blive defineret.
- titel: det er her, du vil navngive dokumentets titel. Denne attribut bruges til at definere, hvilken titel der vises i browseren, så snart siden åbnes.
- body bgcolor = "#": dette tag definerer baggrundsfarven på sidens brødtekst. Nummeret i anførselstegn efter # svarer til en forudbestemt farve.
- tekst = "": ordet anført i anførselstegn definerer farven på teksterne i dokumentet.
- form navn = "": angiver navnet på en formular, der kan bruges til konstruktionen af følgende, baseret på dens betydning som forstået af Javascript. For eksempel vil dette være navnet på den formular, som vi vil bruge på lommeregneren, og som vil skabe en bestemt struktur for dokumentet.
- input type = "": det er her al handling finder sted. Denne attribut fortæller dokumentet, hvilken type tekst værdierne i resten af parenteserne vil være. For eksempel kunne de tage form af tekst, en adgangskode, en knap (som i tilfældet med lommeregneren) osv.
- værdi = "": denne kommando fortæller dokumentet, hvad der vil være indeholdt i den type indtastning, der er angivet ovenfor. På lommeregneren vises de i form af tal (1-9) og operationer (+, -, *, /, =).
- onClick = "": sådan syntaks beskriver en begivenhed, der indikerer til dokumentet, at der skal ske noget, når der klikkes på knappen. På en lommeregner ønsker vi, at teksten, der vises på hver knap, skal forstås som sådan. Så for knappen "6" vedlægger vi document.calculator.ans.value + = ’6’ i anførselstegn.
- br: dette mærke starter en linjeskift i dokumentet, så alt, der følger, vises en linje under det, der tidligere var.
- / form, / body og / html: disse kommandoer fortæller dokumentet, at de tilsvarende tags, der tidligere er startet, nu slutter.
Metode 2 af 4: Lommeregner html-kode base

Kopier koden nedenfor. Marker teksten i feltet nedenfor, hold musen nede i øverste venstre hjørne og bring markøren i nederste højre hjørne, hvilket gør den helt blå. Tryk derefter på "CMD + C" på en Mac eller "CTRL + C" på Windows for at kopiere koden til overførselsmappen.
Metode 3 af 4: Oprettelse af lommeregneren

Åbn en teksteditor på din computer. Der er flere programmer, der kan bruges, men af hensyn til bekvemmelighed og kvalitet anbefaler vi at bruge Teksteditor eller Notesblok.- På en Mac skal du klikke på forstørrelsesglasset i øverste højre hjørne af skærmen og åbne Spotlight. Skriv "Teksteditor", og applikationen skal vises, fremhævet med blåt.
- I Windows skal du åbne Start-menuen i nederste venstre hjørne af skærmen. Skriv "Notesblok" i søgefeltet, og klik på applikationen, som vises i resultatvinduet til højre.

Indsæt html-regnemaskekoden i dokumentet.- På Mac'en skal du klikke på dokumentets brødtekst og trykke på "CMD + V.". Derefter bliver du nødt til at klikke på"Format"øverst på skærmen og klik på"Konverter til almindelig tekst"efter at have indsat teksten.
- I Windows skal du klikke på dokumentets brødtekst og trykke på "CTRL + V’.
Gem filen. For at gøre det skal du klikke på "Fil"i øverste venstre hjørne af vinduet og vælg"Gem som…"på Windows eller"At gemme…"på Mac i rullemenuen.
Føj html-udvidelsen til filnavnet. I "Gem som…", indtast filnavnet efterfulgt af".html"og klik"At gemme". Hvis du f.eks. Vil kalde det MyFirstCalculator, skal du gemme det som "MyFirstCalculator.html’.
Metode 4 af 4: Brug af lommeregneren

Find den nyoprettede fil. For at finde det skal du indtaste filnavnet i Spotlight eller i søgefeltet i menuen "Start" som beskrevet i det foregående trin. Der er ikke behov for at indtaste "html" -udvidelsen.
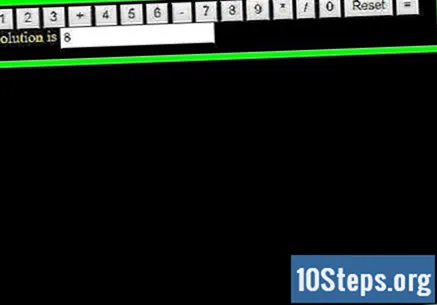
Klik på filen for at åbne den. Standardbrowseren åbner lommeregneren på en ny side.

Klik på knapperne på lommeregneren for at bruge den. Løsningerne til ligningerne skal vises i opløsningsbjælken.
Tips
- Det er muligt at integrere denne regnemaskine på et websted, hvis det ønskes.
- Du kan også bruge html-styling til at ændre lommeregnerens udseende.