
Indhold
Denne artikel er skrevet i samarbejde med vores redaktører og kvalificerede forskere for at garantere nøjagtigheden og fuldstændigheden af indholdet.s indholdsstyringsteam undersøger omhyggeligt redaktionelteamets arbejde for at sikre, at hvert element overholder vores høje kvalitetsstandarder.
Du har besluttet at give et mere professionelt look til dit personlige sted ved at oprette en rullemenu, der giver adgang til eksterne websteder. Til dette kan du bruge HTML-koden, suppleret med et CSS-stilark. Vi bygger koden til en menu, der finder sted ved den enkle passage af markøren, brugeren kan derefter klikke på et af linkene.
etaper
-

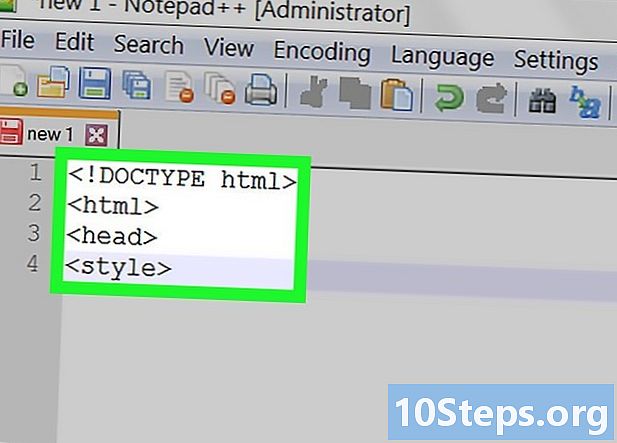
Åbn en HTML-kodeditor. Faktisk er enhver e-editor nok. Afhængig af platformen, vælger du notepad, Edit eller Rediger Plus. Hvis du vil have en bedre HTML-kodeditor, skal du køre notepad ++.- Ved åbningen af notepad ++, først og fremmest, klik på fanen sprog, derefter på brevet H i rullemenuen, og vælg til sidst HTML.
-

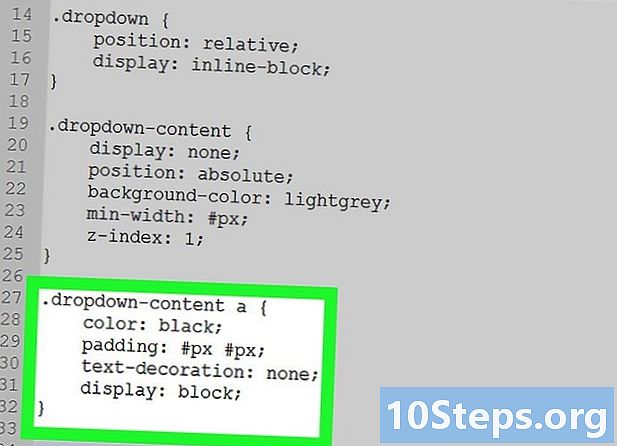
Skriv dokumentets overskrift. For at have en ren kode skal du angive i begyndelsen af filen, hvilken type kode du vil bruge til menuens generelle struktur. Skriv følgende: