
Indhold
- etaper
- Del 1 Udfør en frame-for-frame Flash-animation
- Del 2 At lave en animation fra det ene punkt til det andet (interpolation)
- Del 3 Tilføjelse af lyd og musik
Flash er det mest populære animationsformat på Internettet og endda for andre medier som tv. Det er temmelig let at lave en simpel Flash-animation, fordi den nuværende animationssoftware tilbyder en lang række værktøjer til at forenkle hele processen. Hvis du har en idé om en animeret film at oprette i Flash, kan du gøre en skitse synlig inden for få timer.
etaper
Del 1 Udfør en frame-for-frame Flash-animation
-

Live-billedanimation. Denne teknik betragtes som den mest traditionelle basis for animation, hvor hver ramme indeholder billedet af den der foregår, bortset fra at den er let modificeret. Når rammerne vises efter hinanden, ser det ud til, at det resulterende billede bevæger sig. Dette er den måde, der er blevet brugt siden begyndelsen af traditionel manuel animation og kræver meget mere tid end den såkaldte "interpolation" -teknik (se de følgende afsnit).- Flash producerer en animation med 24 billeder pr. Sekund (eller 24 FPS) som standard. Dette betyder, at et sekund vil indeholde 24 billeder, som ikke nødvendigvis behøver at være forskellige fra hinanden. Du kan justere dette nummer til dine behov, og mange animationer bruger kun 12 billeder i sekundet. Du skal dog vide, at en billedhastighed på 24 billeder pr. Sekund får din animation til at vises meget glat.
-

Installer "Flash Professional". Der er en lang række flash-animationsprogrammer, men den mest avancerede af disse er Adobe Flash Professional CC. Du kan installere evalueringsversionen gratis, men du har også muligheden for at bruge et andet produkt, hvis du ikke er interesseret i at abonnere på Adobe. Resten af denne artikel vil henvise til "Flash" til brug af Adobe Flash Professional såvel som al anden lignende software. -

Opret dine tegninger. En ramme for ramme-animation, der kræver flere rammer med kun små forskelle imellem dem, du bliver nødt til at gøre dem alle for hånd. Du kan tegne dem alle fra begyndelsen eller langs dine fremskridt. Du kan også bruge Flash Editor til at tegne dem direkte i dit projekt eller til at lave dem med dit foretrukne billedoprettelsesprogram.- Hvis du vil ændre størrelsen på dine billeder uden at ofre kvaliteten, er det bedre at oprette dem som vektortegninger i stedet for bitmap. Vectoriserede billeder tegner sig selv uden pixelationseffekter eller tab af kvalitet, hvis deres størrelse ændres. Bitmap-tegninger er de traditionelle billeder, som du sandsynligvis er mere vant til at se hver dag (fotos, ikoner eller andre osv.). De forringes med pixelation, hvis du ændrer størrelsen.
-

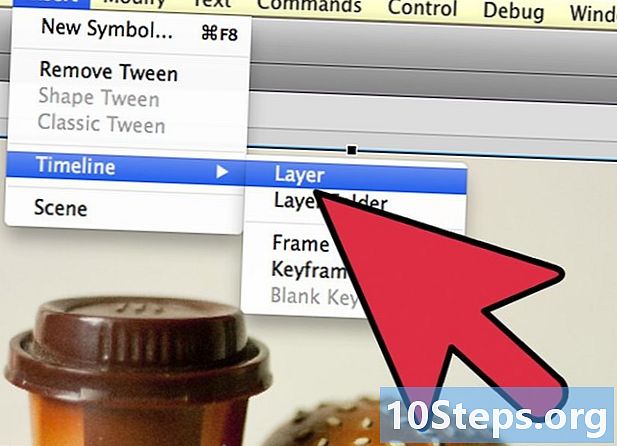
Opret din første ramme. Når du starter Flash, ser du en hvid baggrund og en tom tidslinje. Dette udfyldes automatisk, når du tilføjer billeder. Du kan interagere mellem baggrundslaget og tegningslaget på samme måde, som du ville gjort med Adobe Photoshop.- Opret en grundlæggende baggrund til din animation, før du indsætter dit billede. Omdøb det første lag til "Baggrund" og lås det. Opret et andet lag, og giv det det ønskede navn. Det er på dette lag, du opretter din animation.
- Føj din tegning til lærredet i den første ramme. Du kan enten uploade fra din computer eller bruge det indbyggede Flash-softwareværktøj til at tegne det direkte med dette program.
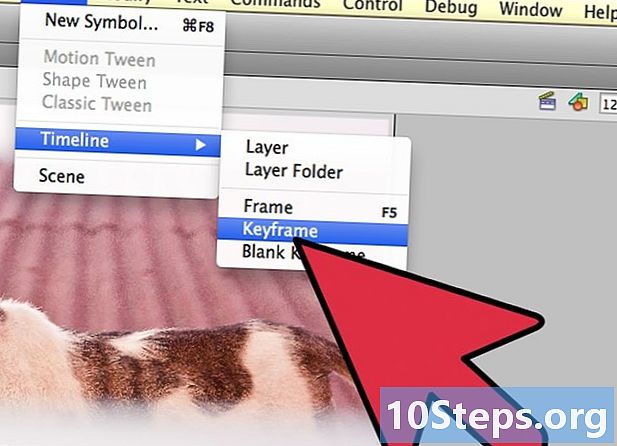
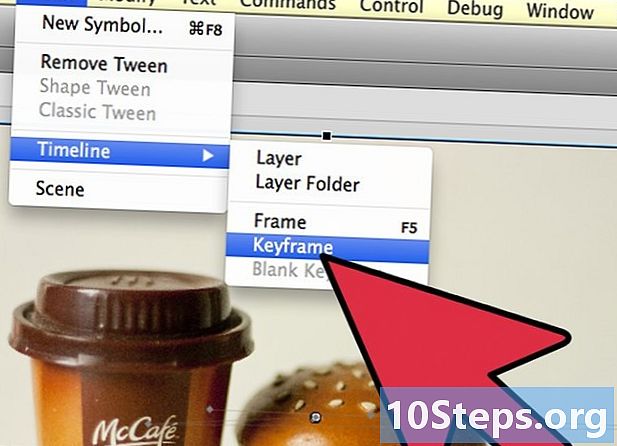
- Dit første billede vil være en "primær ramme". Primære rammer er dem, der indeholder et billede og udgør rygraden i din animation. Du skal oprette en ny hver gang du ændrer billedet.
- Primære rammer er markeret med en sort prik på tidslinjen.
- Du behøver ikke nødvendigvis at lægge et nyt billede i hver ramme. Du kan gøre en god animation ved at anvende en primær ramme hver fire eller fem sekundære rammer.
-

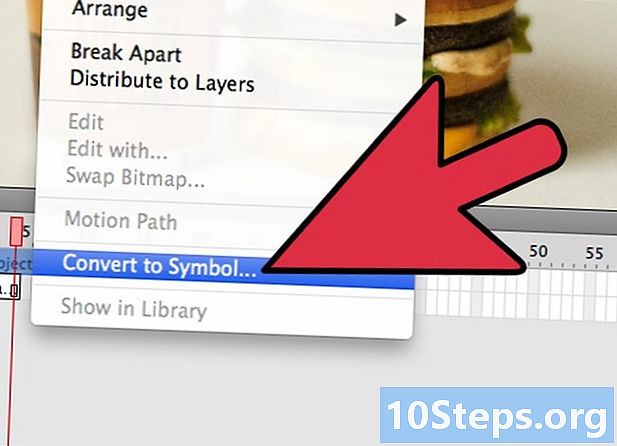
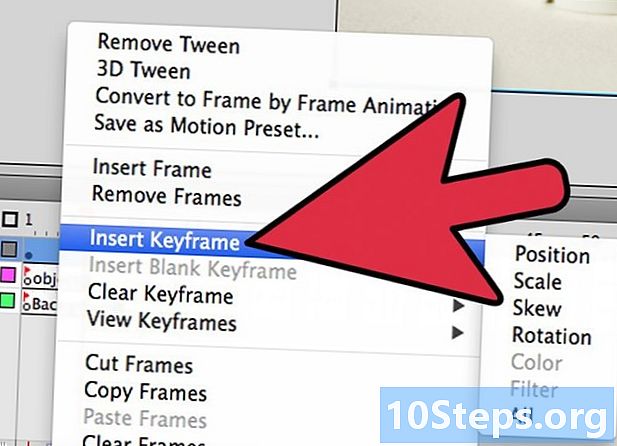
Gør din tegning til et "symbol". Ved at konvertere din tegning til et symbol kan du nemt indsætte flere gange i en ramme. Dette er især nyttigt, hvis du har brug for at oprette flere objekter såsom fisk i et akvarium.- Vælg din tegning helt. Højreklik på det og vælg indstillingen "Konverter til symbol". Dette tilføjer et billede til et bibliotek, som du hurtigt kan få adgang til senere.
- Slet tegningen. Bare rolig! Du sætter det tilbage på scenen ved at trække det objekt, der repræsenterer det fra dit bibliotek. Du kan nemt tilføje flere forekomster af den samme tegning til din rækkefølge!
-

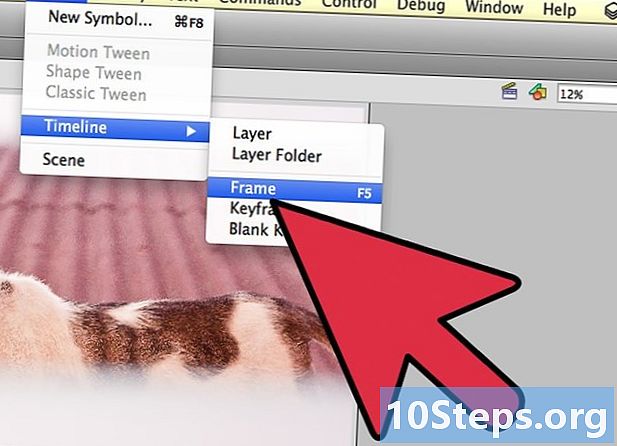
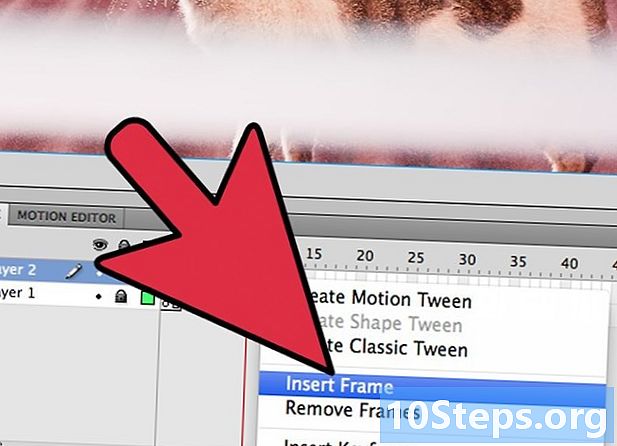
Tilføj nogle tomme siderammer. Når din første ramme er klar, kan du placere nogle tomme siderammer mellem den første og den næste primære ramme. Tryk så mange gange som nødvendigt F5 at tilføje så mange tomme siderammer til din rækkefølge. -

Opret din anden primære ramme Efter at have tilføjet nogle tomme siderammer, er du klar til at oprette din anden primære ramme. Du har to muligheder for at gøre dette: kopier din eksisterende primære ramme og anvende nogle ændringer på den eller opret en ny og indsæt et nyt billede. Det foretrækkes at anvende denne sidste procedure, hvis du bruger objekter oprettet med et andet program, og i tilfælde af at du brugte tegnehjælpeprogrammerne til dit Flash-program, skal du bruge den første metode.- tryk F6 at oprette en primær ramme med indholdet af den foregående. For at oprette en tom primær ramme skal du højreklikke på den sidste ramme på din tidslinje og vælge "Indsæt tom primær ramme". Alt indholdet i den forrige sekvens forsvinder (men gemmes).
- Når du har oprettet din anden primære ramme, skal du foretage nogle ændringer til dit billede for at give det den ønskede bevægelseseffekt. Hvis du arbejder med Flash, kan du bruge dets transformationsværktøj til at ændre aspekter af din tegning, f.eks. Armen til et tegn lavet af funktioner.
- Hvis du indsætter en ny tegning i hver primær ramme, skal du placere den på samme sted som den forrige, eller i det mindste dens nye placering følger en korrekt placeringslogik på skærmen for ikke at forårsage uønskede effekter af spring mellem rammerne.
-

Gentag processen. Nu, hvor du har oprettet to primære rammer, skal du komme i gang. Du kan fortsætte med at gentage den samme proces indtil slutningen af din animation. Tilføj et par tomme siderammer mellem hver primære ramme, og sørg for, at objektets bevægelse vises kontinuerlig.- Foretag små trinvise ændringer. Din animation vil se meget glattere ud, hvis du kun foretager små ændringer til hver primær ramme. Hvis du vil flytte armen til et tegn lavet af linjer, skal din anden primære ramme ikke repræsentere bevægelsens afslutning, men en mellemstilling. Brug disse mellemrammer til at repræsentere overgangen fra begyndelsen af bevægelsen til dens ende. Din animation vil være mere flydende.
Del 2 At lave en animation fra det ene punkt til det andet (interpolation)
-

Teknikken "interpolation". Flash-software inkluderer en interpolationsfunktion, som i det væsentlige giver dig mulighed for at placere start- og slutpunkterne på objekter i din animation. Softwaren producerer bevægelsen mellem disse punkter og omdannelsen til dine objekter i henhold til dine indikationer og skaber en illusion af animation. Du behøver ikke at oprette en tegning til hver primær ramme, som du ville have gjort ved hjælp af animationsteknikken ramme for ramme.- Interpolationsteknikken er især nyttig til virkningerne af progressiv forvrængning af former, også kaldet morphing hvorved et objekt gradvist transformeres under en animation.
- Billed-for-billede-animation og interpolationsteknikker kan anvendes i en enkelt film på en komplementær måde.
- Du kan kun indsende et objekt ad gangen til en interpolationsbevægelse. Hvis du vil animere flere objekter på samme tid, bliver du nødt til at gøre det på forskellige ekstra lag (kun et pr. Objekt at animere).
-

Opret dit første objekt. I modsætning til animation fra ramme-for-ramme, behøver du ikke at oprette flere objekter for at animere for at bruge interpolationsfunktionen. I stedet skal du oprette et objekt og ændre dets egenskaber under interpoleringsprocessen.- Inden du tilføjer dit billede, skal du oprette en baggrund til din animationssekvens. Navngiv det første lag "Baggrund", og lås det. Opret et andet lag, og giv det et navn, når det passer dig. Dette sidste lag er det, du realiserer din animation på.
- Det er bedst at bruge det indbyggede værktøj til din Flash-software eller importere dit billede fra et vektortegningsprogram. En vektortegning, der er genstand for en ændring i størrelse (forstørrelse eller svind), viser ikke noget tab af kvalitet, hvorimod et bitmap-billede vil komme kraftigt nedbrudt af pixilering.
-

Konverter dit objekt til et symbol. Du bliver nødt til at konvertere det til et symbol for at interpolere bevægelserne af dit objekt. Flash vil kun være i stand til at manipulere det i dette format, og hvis du ikke gør det, og du prøver at interpolere et ubearbejdet objekt til et symbol, vil softwaren først og fremmest bede dig om at konvertere det.- Højreklik på objektet og vælg "Konverter til symbol". Objektet tilføjes derefter til dit arbejdsbibliotek, som på samme tid gør det lettere at klone.
-

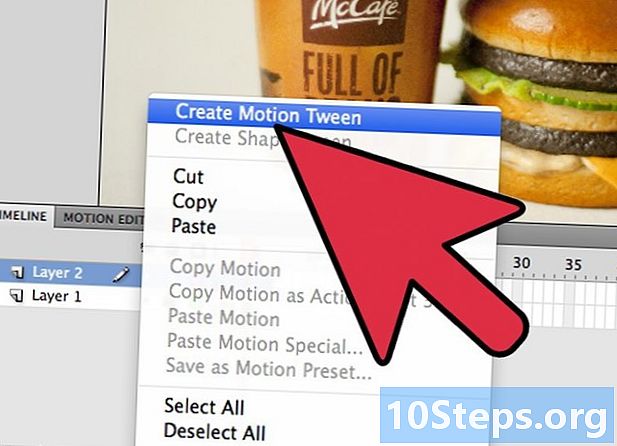
Opret interpolering af det første træk. Interpolering af bevægelse fra et punkt til et andet involverer bevægelse af objektet langs en given sti. Højreklik på symbolet i din scene, vælg derefter "Opret forskydning interpolering". Softwaren tilføjer derefter 24 rammer til din tidslinje, der repræsenterer tiden for en standardinterpolation. Husk, at Flash opretter animationer i 24 billeder i sekundet, så dette træk vil tage et sekund.- Når du opretter bevægelsesinterpolation, vil softwaren føre dig direkte til den sidste ramme af interpolationen.
-

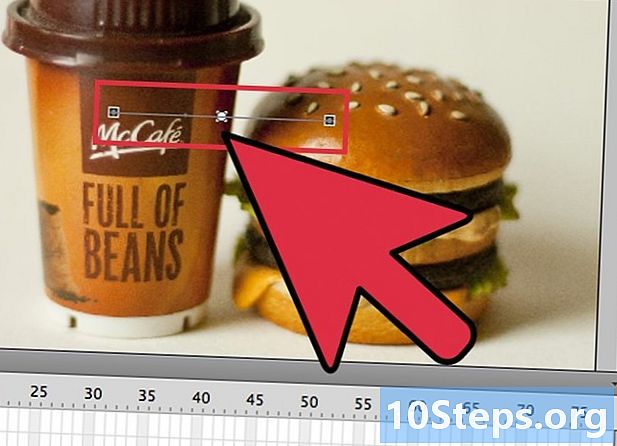
Opret banen. Når du har oprettet interpolationen, kan du flytte objektet til det sted, du vil have det til at gå. Blitz viser den stiplede bane linje for at visualisere den position, objektet når i hver ramme af interpolationen.- Den sti, du opretter, er en lige linje mellem et startpunkt og et slutpunkt.
-

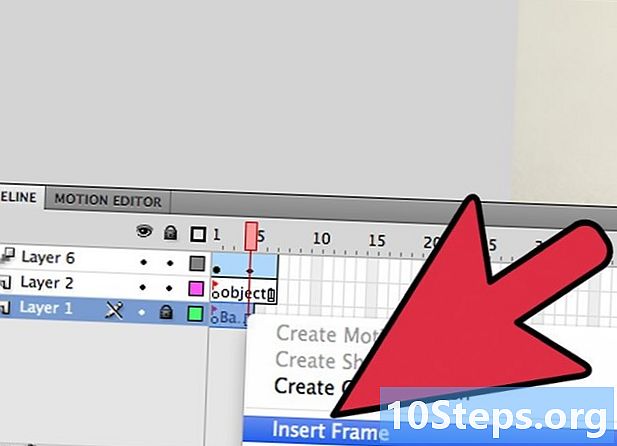
Spred dit bundlag ud. Hvis du nu starter din animation, bevæger dit objekt sig på den sti, der er tildelt den, men baggrundsbilledet forsvinder efter den første ramme. For at afhjælpe dette skal du udvide dit baggrundsbillede til alle rammer i animationen.- Vælg dit baggrundslag på tidslinjen. Klik på den sidste ramme på tidslinjen, der også repræsenterer slutningen af flytningen. tryk F5 at indsætte baggrundsrammer op til dette punkt, hvilket vil bevare visningen af baggrundsbilledet indtil slutningen af forskydningen.
-

Tilføj primære rammer. Tilføjelse af primære rammer til din sti giver dig muligheden for at foretage transformationer til dit objekt, mens du krydser bevægelsen. Du vil kun være i stand til at transformere dit objekt, hvis det vises i en primær ramme. For at tilføje primære rammer til din sti skal du først vælge rammen på din tidslinje, du vil omdanne til en primær ramme. Klik på objektet og bring det derefter til den position, hvor du vil have det i løbet af denne ramme. Stien justeres automatisk, og en primær ramme tilføjes til tidslinjen. Primære rammer, der er tilføjet til tidslinjen, er markeret med diamantformede sorte ikoner. -

Juster interpolationens bane. For at ændre forskydningen af dit objekt har du muligheden for at klikke og trække mod hvert nyt sted hvert af rammens positioneringsmærker. Undgå at ændre kursen for meget, da flytningen kan være uberegnelig (medmindre du selvfølgelig vil). -

Transformer dit objekt. Når du har etableret dine primære rammer og bane, har du muligheden for at transformere dit objekt, så det ændrer sig, når det bevæger sig på den interpolerede bane. Du kan ændre form, farve, rotere, ændre størrelse og alle andre egenskaber.- Vælg den ramme, du vil foretage disse ændringer på.
- Åbn dialogboksen med egenskaber. Du kan klemme Ctrl+F3 hvis denne dialog ikke er synlig.
- I dette vindue skal du ændre alle de værdier, der er nødvendige for at ændre objektet. For eksempel kan du ændre farvetone eller farve, tilføje filtre eller ændre størrelsen.
- Du kan også bruge transformeringsværktøjet "Fri hånd" til at ændre dets form, som du ønsker.
-

Giv det sidste touch til din interpolation. Test interpolationer af hans bevægelser ved at trykke samtidig Ctrl+↵ Indtast. Kontroller, at de transformationer, du foretager, er sandsynlige, og at objektbevægelser er i den rigtige hastighed. Hvis animationen er for hurtig, kan du reducere antallet af rammer pr. Sekund eller øge interpolationsintervallet.- Antallet af rammer pr. Sekund er som standard indstillet til 24, så prøv at reducere det til 12. For at gøre dette skal du indtaste egenskabsdialogen og ændre antallet af rammer pr. Sekund (FPS). Skift til værdien på 12 FPS fordobler animationens køretid, men det kan også gøre det for skidt.
- For at ændre interpolationsområdet skal du vælge det lag, hvorpå det påføres, og bruge skyderen til at strække det. Hvis du vil have, at interpolationen skal være dobbelt så lang, skal du strække den over 48 rammer. Indsæt nok tomme siderammer i dit baggrundslag, som du derefter skal udvide til alle rammer i sekvensen, så det ikke forsvinder halvvejs gennem animationsbevægelsen. For at udvide baggrundslaget skal du vælge det, klikke på den sidste ramme i animationen på tidslinjen og derefter trykke på F5
Del 3 Tilføjelse af lyd og musik
-

Optag eller søg efter dine lydeffekter og baggrunde. Du kan tilføje lydeffekter til de forskellige handlinger, der finder sted i din animation for at forbedre den og give den mere lettelse. Musikken trækker mere opmærksomhed og kan give din animation en enestående gengivelse. Flash understøtter en lang række lydfilformater som AAC, MP3, WAV og AU. Vælg den, der giver dig den bedste kvalitet for den mindste filstørrelse.- MP3-formatet giver dig en meget acceptabel lydkvalitet og mere komprimerede filer. Undgå om muligt WAV-format, fordi filer, der er kodet på denne måde, ofte er store.
-

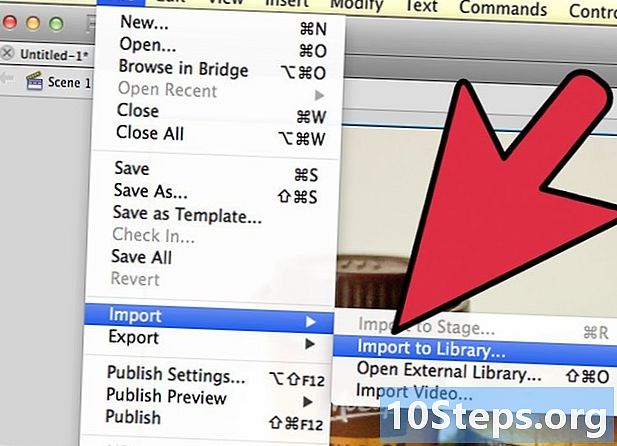
Importer lydfilerne til dit bibliotek. De skal konfigureres i arbejdsbiblioteket på din software, før der føjes lydeffekter til din animation. Dette giver dig mulighed for lettere at importere dem til dit projekt. Klik på "Filer" → "Importer" → "Importer til bibliotek". Find derefter den passende lydfil ved at gennemse din computer. Sørg for at navngive dine lydfiler, så de er lette at finde senere. -

Opret et lag til hver lydfil. Dette er ikke strengt nødvendigt, fordi du kan tilføje lyd til allerede eksisterende lag. Placering af hver lydfil på sit eget lag vil give dig mere kontrol over effekten af faldende og gradvist stigende lydstyrke og klippeplaceringer. Det vil også være lettere for dig at flytte eller synkronisere lydsekvenser. -

Opret en primær ramme, hvor lyden skal begynde. Mens du er på lydlaget, skal du vælge rammen i animationssekvensen, hvorfra lyden skal startes. tryk F7 at indsætte en tom primær ramme. Hvis du f.eks. Vil medtage en musikfil, der skal afspilles i hele animationen, skal du vælge den første ramme i lydlaget. Hvis du tilføjer en dialog, der er specifik for et af tegnene, skal du vælge den ramme, som tegnet begynder at tale fra. -

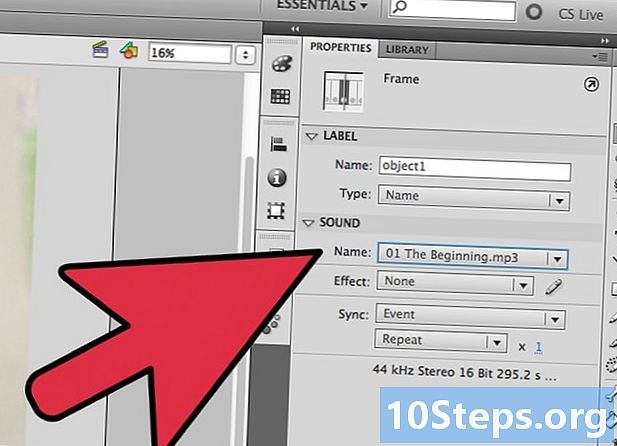
Tilføj lyd- eller musikfil. Et afsnit i vinduet med valg af egenskab er forbeholdt lyd. Du kan udvide dette afsnit for at se de forskellige indstillinger. Klik på menupunktet "Navn", og vælg den fil, du vil importere fra dit bibliotek. -

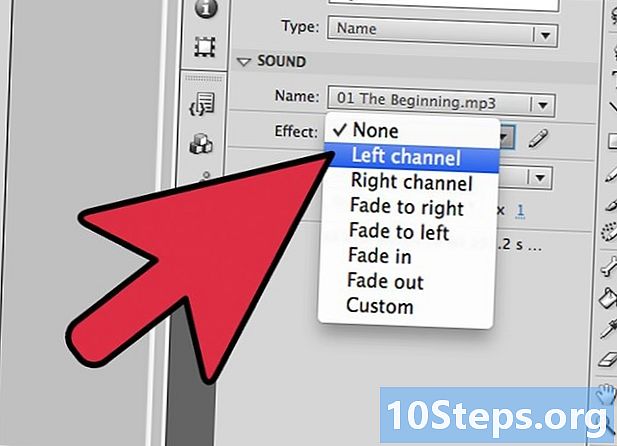
Konfigurer lydeffekterne. Når du har valgt en fil, kan du konfigurere, hvordan den skal afspilles. Hvad du vælger afhænger af den effekt, du ønsker, at lyden skal give til animationen. Du kan ændre indstillingerne for effekt, timing og gentagelse af hver lyd ved hjælp af indstillingerne inkluderet i afsnittet "Navn" i vinduet med valg af egenskab.- effekter - Denne mulighed giver dig mulighed for at tilføje lydeffekter, såsom formindskelse og stigende stigning eller for at bringe ekko til en lyd. Du kan vælge fra en rullemenu, hvor forudindstillede lydeffekter er indstillet, eller klikke på blyantikonet ved siden af menuen for at tilpasse dine egne indstillinger.
- synkronisering - Denne indstilling definerer, hvordan lyden skal gengives i animationen. Valgmuligheden "Begivenhed" giver dig mulighed for fuldt ud at gengive en lyd fra en given begivenhed til slutningen. Hvis lyden udløses igen, før den foregående slutter, fortsætter den originale lyd til slutningen. Valgmuligheden "Start" fungerer på samme måde som den foregående, men den aktuelle lyd stopper og starter igen, hvis en begivenhed udløser den igen. Valgmuligheden "Fra" stopper lyden, der afspilles i den samme ramme. Hvis du vil bruge denne indstilling sammen med andre lydegenskaber, skal du oprette en ny primær ramme, hvor du ønsker, at lydgengivelsen skal stoppe og bruge denne indstilling. Valgmuligheden "Stream" vil forsøge at matche den lyd, der afspilles, med antallet af rammer på andre lag. Denne indstilling gælder bedst for dialoger.
- Øvelsesløkker - Denne indstilling giver dig mulighed for at indstille antallet af gentagne sløjfer til en lyd. Du kan indstille den til kun at afspille en lyd en gang, men du kan også afspille den et antal gange. Hvis din animation er beregnet til at arbejde i en løkke, skal du indstille denne parameter til et ubestemt antal gentagelser.
-

Afslut dit projekt. Når du er færdig med dit projekt, skal du gemme det som ".swf". Dette er det, der bruges til filmafspilning, som du derefter kan se i praktisk talt enhver internetbrowser med Flash-plugins. Du kan også indlæse dem i en dedikeret Flash-afspiller til visning. Der er også et antal websteder, hvor du kan sende dine kreationer til andre at se, såsom Newgrounds, Albino Blacksheep og Kongregate. -

Fremryk dine fremtidige projekter. Denne vejledning præsenterer kun det grundlæggende ved oprettelse af animationer, men du har stadig meget at lære. Hvis du vil tage et undervisningskursus med ActionScript, kan du bedre styre de finere detaljer i din animation og bringe den interaktivitet til oprettelse af for eksempel spil. Fortsæt med at få erfaring, så lærer du snart alle de tricks og går meget længere på dette område.