Forfatter:
Alice Brown
Oprettelsesdato:
2 Kan 2021
Opdateringsdato:
15 Kan 2024

Indhold
Nogle mennesker har svært ved at oprette et link i HTML, men denne tutorial hjælper dig med at forstå, at det ikke er så svært. Og det bedste: du lærer hurtigt.
Trin
Åbn en simpel teksteditor. Hvis du bruger Windows, kan det f.eks. Være Notepad eller Notepad ++. For dem, der bruger Mac OS, er TextEdit et godt forslag. Med andre ord kan du oprette HTML-kode i næsten enhver teksteditor på ethvert operativsystem (selv på Android).

Opret HTML-strukturen for dokumentet. Indsæt tag for tag til det punkt, hvor linket mangler. Og da hvert link skal ses af brugeren, skal det placeres mellem tags og .- Skriv hvert tag af strukturen på en anden linje, og husk at den grundlæggende struktur for enhver HTML-side følger dette mønster:
- Skriv hvert tag af strukturen på en anden linje, og husk at den grundlæggende struktur for enhver HTML-side følger dette mønster:

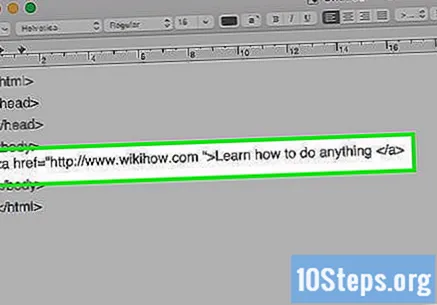
Saml link tags på den nøjagtige placering af koden, hvor den skal vises for sidebrugeren. Indtast start- og slutkoder for linket. Åbningskoden er: og sluttaggen er . Faktisk for altid at huske, hvad det rigtige tag er for at oprette et link, skal du bare forstå, at "a" betyder anker, som er det tekniske navn på linket.
Indsæt destinationsadressen (URL) mellem anførselstegnene for tagets "href" -parameter. Vær præcis, fordi linket kun fungerer, hvis destinations-URL'en er stavet korrekt, som det vises i din browsers adresselinje.
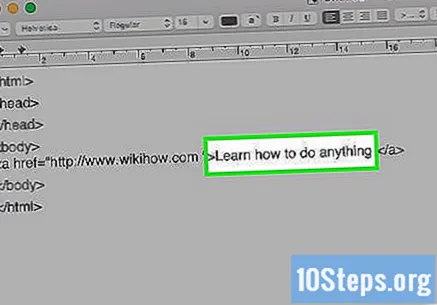
Giv linket en titel. Titlen er nøjagtigt hvad sidebrugeren vil se, og hvor de vil klikke, før de føres til destinationsadressen. Indtast teksten mellem startkoden og slutkoden (efter vinkelbeslaget på det første ">" -tag og før vinkelbeslaget "<" i det andet mærke).
- Hvis du vil, i stedet for at indtaste en titel, kan du erstatte den med et billede. Se her for at lære og husk, at den eneste nyhed i processen vil være indsættelse af tagget
mellem link tags: og . Det vil sige, at begrundelsen forbliver den samme.
- Hvis du vil, i stedet for at indtaste en titel, kan du erstatte den med et billede. Se her for at lære og husk, at den eneste nyhed i processen vil være indsættelse af tagget
Gem filen med filtypenavnet “.html”, og åbn den i browseren for at se resultatet. De fleste teksteditorer tillader ikke visning af en webside, så koden skal gemmes først og derefter åbnes i browseren.
- Faktisk var der nogle redaktører, der gjorde det muligt at se og teste siden i realtid uden at skulle gemme den først og derefter åbne den i browseren. En af dem var Microsoft FrontPage. I dag er der lignende og meget mere komplette programmer, der gør det samme, Dreamweaver er et eksempel - det er tilgængeligt inden for Adobes CC-pakke, som også inkluderer den berømte Photoshop.
Se siden på forhåndsvisning. Det er ikke nok at kontrollere koden og antage, at der ikke er nogen fejl på siden. Det vil være meget ubehageligt at opdage fejlen gennem den bruger, der ikke var i stand til at nå destinationen på grund af et brudt link. Så start med at kontrollere linkkoden, som skal se sådan ud: Klik her.
Tips
- Glem ikke at gemme filen som ".html". I Notepad, når du gemmer, skal du ændre afkrydsningsfeltet "Type" fra "Tekst" til "Alle filer".
- Det er muligt at oprette ankre til sektioner inden for den samme webside, hvilket er almindeligt anvendt, når det er nødvendigt at oprette indekser over manualer og bøger ud over hjælpeafsnit og ofte stillede spørgsmål. Se her for at lære. Dette er en så alsidig ressource, at websteder, der kaldes "enkelt side", i øjeblikket har vedtaget det i hovedmenuerne.
- Hvis du vil ændre linkets udseende lidt, skal du bruge parameteren “style” eller oprette en CSS.


