Forfatter:
Christy White
Oprettelsesdato:
11 Kan 2021
Opdateringsdato:
13 Kan 2024

Indhold
Læs denne artikel for at lære, hvordan du inspicerer HTML-kildekoden for et visuelt element på enhver webside i Google Chrome.
Steps
Åbn Google Chrome på din computer. Du finder browserikonet (en farvet sfære) i mappen Mac-applikationer eller i Windows-menuen Start.

Klik på de tre lodrette prikkerikon. Denne knap er placeret ved siden af adresselinjen i øverste højre hjørne af browservinduet. En rullemenu åbnes.
Mus over Flere værktøjer. En undermenu vises.

klik ind Udvikler værktøjer. Inspektørpanelet åbnes i højre side af browseren.- Du kan også åbne inspektøren ved hjælp af genvejen ⌥ Valgmulighed+⌘ Cmd+jeg på Mac og Ctrl+alt+jeg på Windows.

Hold musen hen over et element i kontrolpanelet, så det fremhæves på websiden.
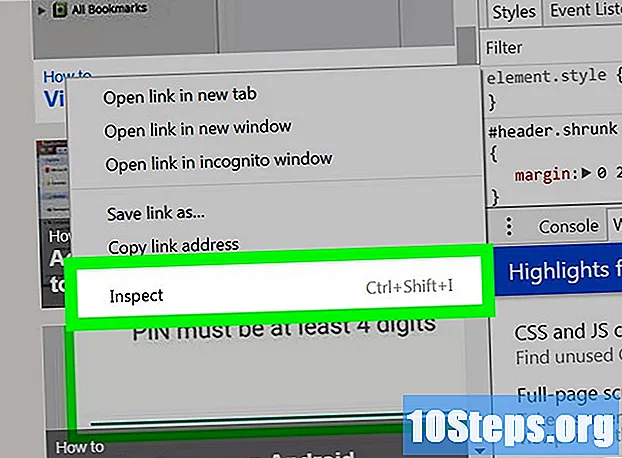
Højreklik på det element, du vil inspicere på en hvilken som helst webside. En rullemenu vises.
Vælg Inspicere. Inspektørpanelet finder det valgte element og fremhæver dets kildekode.
- Inspektorpanelet kan åbnes direkte ved hjælp af denne procedure.


